Grafikformate
Man kann Grafiken in verschiedensten Formaten speichern. Manche Formate werden gerade bei Webseiten häufig benutzt, weil sie sich dafür gut eignen. Manche Formate sind für Webseiten nicht so geeignet, dafür aber für andere Anwendungsbereiche umso besser.
Aufgabe 1
- Öffne die Dateien dino.png und dino.bmp z.B. in Gimp oder Irfan View, die dino.svg-Datei z.B. in Inkscape oder im Browser und vergrößere sie stark.
- Vergleiche die Qualität der Darstellung und die Größe der Dateien miteinander.
- Was versteht man unter Pixelgrafiken und Vektorgrafiken?
- Erkläre die unterschiedlichen Eigenschaften der Dateien bzgl. ihrer Vergrößerbarkeit.
- Wie lässt sich die unterschiedliche Größe der Dateien erklären?
Um diese Effekte und einige andere besser zu verstehen, orientieren wir uns in den nächsten Stunden an folgenden Leitfragen:
- Wie werden Bilder prinzipiell gespeichert?
- Welche Formate gibt es?
- Wie unterscheiden sich die Formate und wo liegen Gemeinsamkeiten?
- Welche Formate eignen sich wofür?
- Wie groß sind Bilder bei verschiedenen Formaten und was bedeutet Kompression?
- Gibt es Qualitätsunterschiede bei unterschiedlichen Grafikformaten?
Pixelgrafiken mit Portable Anymap
Ein besonders einfaches Grafikformat ist Portable Bitmap. Dieses wird zwar im Alltag kaum benutzt, ist aber durch den einfachen Aufbau leicht zu verstehen und funktioniert prinzipiell wie alle anderen Formate auch.
Aufgabe 2
- Lies den wikipedia-Artikel über Portable Bitmap: http://de.wikipedia.org/wiki/Portable_Bitmap
- Analysiere die Datei hallo.pbm Hilfe eines Text- und eines Binär/Hex-Editors. Was zeigt die Grafik? Überprüfe mit Hilfe eines Grafikprogramms wie Irfan View oder Gimp.
- Erzeuge mit einem Binär- oder Hex-Editor eine Datei initialen.pbm, die Deine Initialen zeigt. Es soll die Binärversion des Formats benutzt werden. Die Breite des Bildes sollte durch 8 teilbar sein (Ansonsten müssen angefangene Bytes in einer Zeile z.B. mit 0 aufgefüllt werden). Teste deine Datei mit einem Grafik-Programm wie z.B. Irfan View oder Gimp.
- Erkläre die Größe der Datei.
- Beurteile die Bedeutung der ASCII-Version des Formats.
Aufgabe 3
- Analysiere die Datei graubild.pgm und erkläre das Zustandekommen des Bildes, das Du in einem Grafikprogramm sehen kannst.
- Erstelle selbst ein Bild mit Hilfe eines Binär-/Hexeditors.
- Erkläre die Größe der Datei.
Aufgabe 4
- Analysiere die Datei farbbild.ppm und erkläre das Zustandekommen des Bildes, das Du in einem Grafikprogramm sehen kannst. Die letzte Zeile des Bildes musst Du nicht genau erklären können, da es sich um Punkte beliebiger Beispielfarben handeln soll.
- Erstelle selbst ein Bild mit Hilfe eines Binär-/Hexeditors.
- Erkläre die Größe der Datei.
Kompression von Daten

Vergleicht man die Dateigröße z.B. Bildern einer Digitalkamera mit der Größe, die man rechnerisch erwarten würde, stellt man fest, dass diese erheblich voneinander abweichen. Die Daten der Digitalkamera müssen also komprimiert sein. Dabei gibt es prinzipiell unterschiedliche Möglichkeiten der Datenkompression.
Aufgabe 5
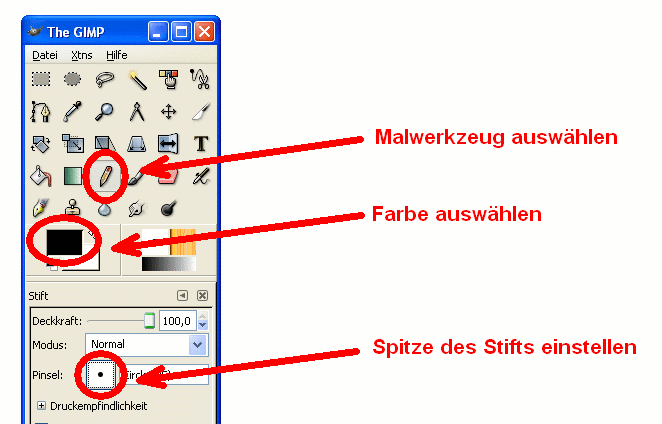
- Erstelle ein farbiges (RGB) Bild mit Gimp der Größe 100 x 100 Pixel, in das Du z.B. ein paar Punkte o.ä. einzeichnest. Welche Größe wird das gespeicherte Bild voraussichtlich belegen? Begründe mathematisch.
- Speichere das Bild in den Formaten png (Kompressionsgrad 0), png (Kompressionsgrad 9) und jpg (niedrigste Qualität) ab. Vergleiche die Bilder mit einem Hexeditor (nur oberflächlich) bzgl. Inhalt und mit einem Bildbetrachter bzgl. Qualität und Größe der Dateien.
- Lies den einführenden Abschnitt unter http://de.wikipedia.org/wiki/Datenkompression und erkläre die auftretenden Effekte. Benutze dabei die Begriffe "verlustfrei" und "verlustbehaftet". Nenne dabei auch weitere Beispiele aus dem Computerbereich und aus dem sonstigen Alltag.
Huffman-Codierung
Eine Möglichkeit Daten verlustfrei zu komprimieren stellt der Huffman-Code dar.Dieses Verfahren wird z.B. -in Kombination mit anderen Verfahren- bei PNG-Grafiken oder ZIP-Dateien benutzt.
Aufgabe 6
- Beschreibe je anhand eines Beispiels für UTF-8 und Morsen, wie Information mit Hilfe unterschiedlich langer Codierungen dargestellt werden kann. Beschreibe die Grundidee dieser Codierungen.
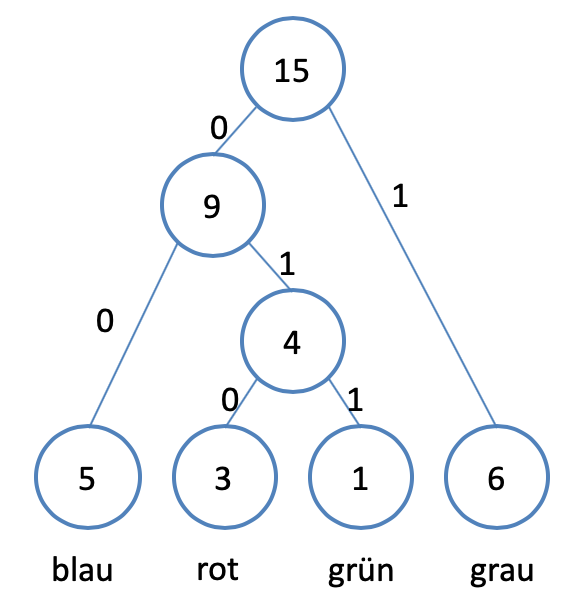
- Mit Hilfe der Huffman-Codierung können beliebige Daten komprimiert werden, bspw. auch Texte oder Bilder. Dazu wird ein Binärbaum benutzt. Ein Beispielbild der Größe 5x3 Pixel ist im folgenden dargestellt:

- Erkläre die Beschriftung der Knoten und Kanten des dazugehörigen Binärbaums möglichst allgemeingültig.

- Die Codierung dieses Bildes lautet 1110110101110001000000000010. Erkläre den Zusammenhang zwischen Bild und dessen Code. (Tipp: Der Zusammenhang wird am deutlichsten, wenn Du den Code Pixel für Pixel in drei Zeilen darstellst.)
- Wie groß wäre das Bild, wenn man es unkomprimiert im RGB-Modell speichert (Bei je 256 möglichen Werten für Rot, Grün, Blau)? Vergleiche mit der Größe der komprimierten Datei und erkläre den Unterschied.
- Erkläre die Beschriftung der Knoten und Kanten des dazugehörigen Binärbaums möglichst allgemeingültig.
- Stelle Dir Deine Umgebung als Foto vor. Weshalb kann dieses Foto nicht mit obigem Baum codiert werden? Welche Konsequenz ergibt sich daraus für das Speichern einer komprimierten Datei und deren Inhalt.
- Im ungünstigsten Fall kann eine komprimierte Datei geringfügig größer sein, als eine unkomprimierte. Begründe.
Erzeugung eines Huffman-Baums
Mit Hilfe des Huffman-Codes lassen sich beliebige Daten komprimieren. Oft wird die Funktionsweise anhand von Texten erklärt, weil das Verfahren hier gut verständlich ist.
Aufgabe 7 - Kompression von Text
- Experimentiere mit einer Simulation z.B. anhand des Wortes "HANNA" und eines komplexeren Beispiels. Beschreibe stichwortartig wie ein Huffman-Baum erstellt wird.
- Erzeuge per Hand (auf Papier) den Huffman-Baum für ein selbst gewähltes Wort oder einen kurzen Satz und codiere den Text.
Im Prinzip funktioniert die Kompression bei Bildern mit dem Huffman-Code genauso.
Aufgabe 8 - Kompression von Bildern
- Formuliere den Algorithmus um, so dass er auf Bilder anwendbar ist.
- Zeichne ein Beispielbild der Größe 5*3 Pixel, das mehrere Farben enthält.
- Erstelle einen passenden Binärbaum für Dein Bild.
- Codiere das Bild mit Hilfe des erstellten Baumes
- Vergleiche den Speicherplatzbedarf nach der Kompression mit dem Speicherplatzbedarf ohne Kompression. (Lege bei der Speicherung ohne Kompression das RGB-System mit 8Bit pro Farbe zu Grunde. Vernachlässige die zu speichernde Informationen über Größe des Bildes etc.)
Verlustbehaftete Kompression
Durch Huffman-Codierung lassen sich Daten verlustfrei komprimieren, da dabei keine Informationen verloren gehen. Oft nimmt man bei der Kompression einen Verlust von Informationen in Kauf. Dann spricht man von verlustbehafteter Kompression. Dies wird z.B. bei dem weit verbreiteten JPG-Format angewendet.
Aufgabe 9
Speichere ein Bild in verschiedenen Qualitätsstufen im jpg-Format ab. Beschreibe die auftretenden Effekte.
... und welches Format ist nun das beste?
Aufgabe 10
Stelle die Besonderheiten sowie Vor- und Nachteile der Formate SVG, PNG und JPG dar und nenne Beispielanwendungen, bei denen sich die Formate gut eignen.