Minimal-GUI
Eine minimale GUI, die so natürlich keinen Sinn macht, besitzt z.B. folgende Struktur:
import javafx.application.Application;
import javafx.event.*;
import javafx.scene.*;
import javafx.scene.control.*;
import javafx.scene.control.Alert.AlertType;
import javafx.scene.layout.*;
import javafx.stage.Stage;
public class MinimalGUI extends Application
{
public void start(Stage stage)
{
HBox pane = new HBox();
Scene scene = new Scene(pane);
stage.setTitle("GUI-Demo");
stage.setScene(scene);
stage.show();
}
}
Die GUI sieht dann so aus:

Eine JavaFX-GUI besteht aus einer Bühne (dem Fenster), die eine Szene (Inhalt des Fensters) mit verschiedenen Elementen enthält. Die Elemente sind baumartig angeordnet (logisch, nicht vom Layout). Das oberste Element ist hier die HBox, die dafür sorgt, dass alle enthaltenen Elemente horizontal angeordnet werden.
Controls
Sinn macht eine GUI nur, wenn auch Informationen angezeigt werden und Benutzeraktionen möglich sind:
// imports ausgelassen
public class MiniDemo extends Application
{
TextField eingabeFeld = new TextField();
Label label = new Label("Wichtige Info");
Button button = new Button("Klick mich");
// Initialisierung in Konstruktor oder in start-Methode ist Geschmackssache
public void start(Stage stage)
{
button.setOnAction(event -> tuWas());
HBox pane = new HBox();
pane.getChildren().addAll(label, eingabeFeld, button);
Scene scene = new Scene(pane);
stage.setTitle("GUI-Demo");
stage.setScene(scene);
stage.show();
}
public void tuWas() {
label.setText(eingabeFeld.getText());
Alert alert = new Alert(AlertType.INFORMATION);
alert.setContentText("Eingabe: " + eingabeFeld.getText());
alert.setHeaderText("Wichtige Meldung");
alert.showAndWait();
}
}
Es wurden ein paar Controls hinzugefügt:
- TextField: Hier kann Text eingegeben werden
- Label: Hier kann Text angezeigt werden
- Button: Auf diesen kann man klicken und dann eine Aktion ausführen. Beachte den Aufruf von
button.setOnAction(event -> tuWas()). Hier wird festgelegt, dass die MethodetuWas()aufgerufen wird, wenn das Button-Geklickt-Ereignis (event) eingetreten ist. Den genauen Aufbau dieses Ausdrucks schauen wir uns (im LK) später noch genauer an. Es reicht erst mal zu wissen, wie man die Ereignisbehandlung definiert, ohne den genauen Hintergrund zu verstehen.
Damit die Controls auch wirklich sichtbar sind, müssen diese der HBox hinzugefügt werden.
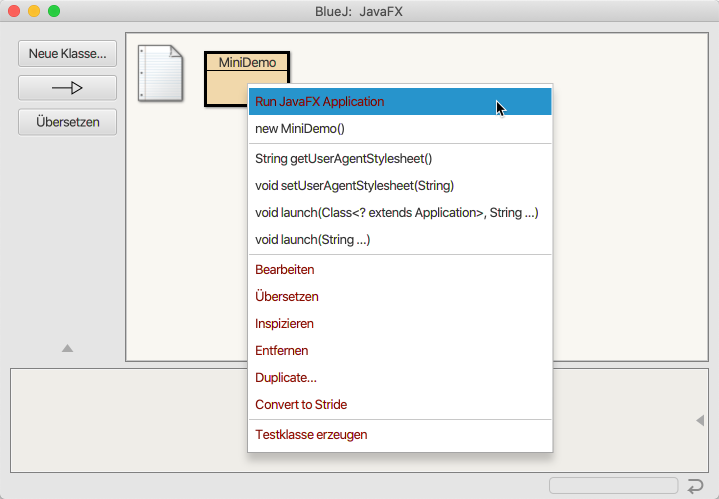
Ausführung in BlueJ
In einigen Entwicklungsumgebungen ist die Ausführung eines JavaFX-Programms recht aufwändig, da diverse Einstellungen vorzunehmen sind. In BlueJ geht das glücklicherweise ganz leicht. Du musst einfach nur per Rechtsklick auf die Klasse gehen und "Run JavaFX Application" auswählen. Du hast diese Option immer, wenn die Klasse eine Unterklasse von Application ist.

Übungen
Erstelle selbst eine einfache GUI, bei der ein Benutzer seinen Namen und evtl. noch weitere Informationen eingeben kann. Beim Klick auf einen Button soll er entsprechend begrüßt werden.